“软件使用演示动画制作工具”的版本间的差异
来自JsRobot
(→功能) |
|||
| 第16行: | 第16行: | ||
截图一瞬间会自动隐藏截图程序。 | 截图一瞬间会自动隐藏截图程序。 | ||
界面右下方会显示截取图片的缩略图。 | 界面右下方会显示截取图片的缩略图。 | ||
| + | |||
枚举图片 | 枚举图片 | ||
| 第21行: | 第22行: | ||
当我们在制作动画的中途被打断,后面继续制作的时候,就需要这个功能。 | 当我们在制作动画的中途被打断,后面继续制作的时候,就需要这个功能。 | ||
它可以让我们快速恢复原来的工作。 | 它可以让我们快速恢复原来的工作。 | ||
| + | |||
导出GIF | 导出GIF | ||
| 第27行: | 第29行: | ||
一般5页图片的动画,体积在400K左右。 | 一般5页图片的动画,体积在400K左右。 | ||
| + | |||
查看GIF | 查看GIF | ||
使用IE浏览器打开我们选中的动画文件。 | 使用IE浏览器打开我们选中的动画文件。 | ||
在制作GIF动画之后,我们可以用这个来查看效果。 | 在制作GIF动画之后,我们可以用这个来查看效果。 | ||
| + | |||
导入GIF | 导入GIF | ||
当 | 当 | ||
2016年8月3日 (三) 12:09的版本
简介
我希望达到的目标是用最小的操作步骤实现“软件使用演示动画”的制作。 我试用了许多制作“软件使用演示动画”的工具。但是感觉都不是很好。 简单的来说就是操作太复杂,使用过于繁琐,又或者没有考虑到手机浏览的问题。 最后发现问题在于“其他的截图工具都是通用的截图工具,而不是专门用于制作软件使用演示动画”的。 为了提高这个“软件使用演示动画”的制作效率,我就开发了这个工具。
功能
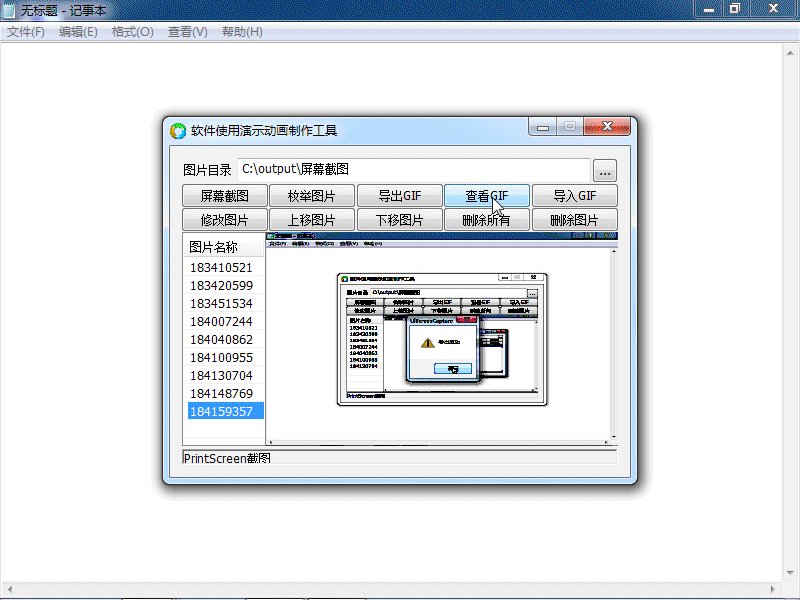
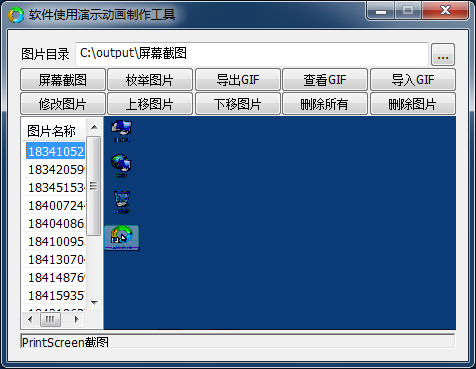
屏幕截图: 可以用快捷键“Print Screen”直接呼叫。 截图的时候会截取整个桌面。 截图的时候会把鼠标一并截取下来。 截取的文件会保存在图片目录里,文件名是截图的"小时分钟秒钟".bmp。 截图一瞬间会自动隐藏截图程序。 界面右下方会显示截取图片的缩略图。
枚举图片 枚举图片目录中的历史截图文件。 当我们在制作动画的中途被打断,后面继续制作的时候,就需要这个功能。 它可以让我们快速恢复原来的工作。
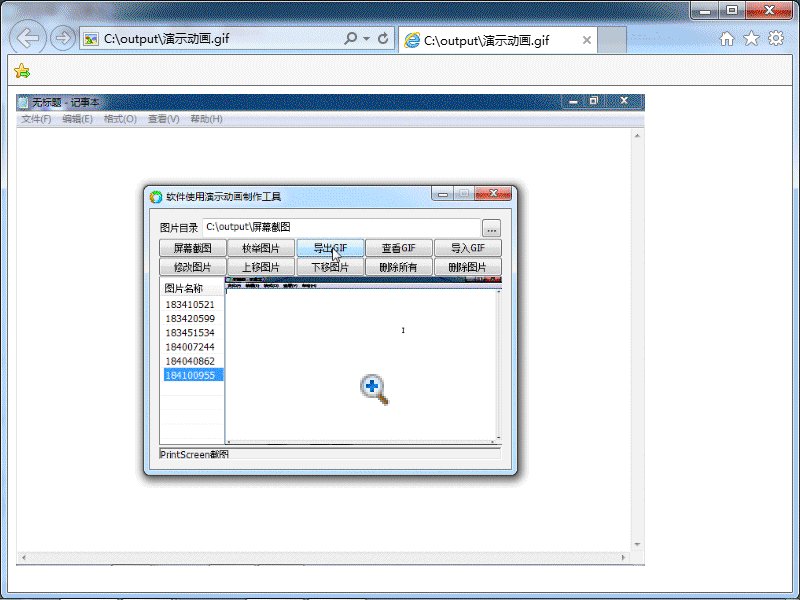
导出GIF 遍历列表里的图片, 按照一秒一张的方式生成gif动画。 一般5页图片的动画,体积在400K左右。
查看GIF 使用IE浏览器打开我们选中的动画文件。 在制作GIF动画之后,我们可以用这个来查看效果。
导入GIF 当
演示
以启动NOTEPAD为例子,使用工具制作演示动画。